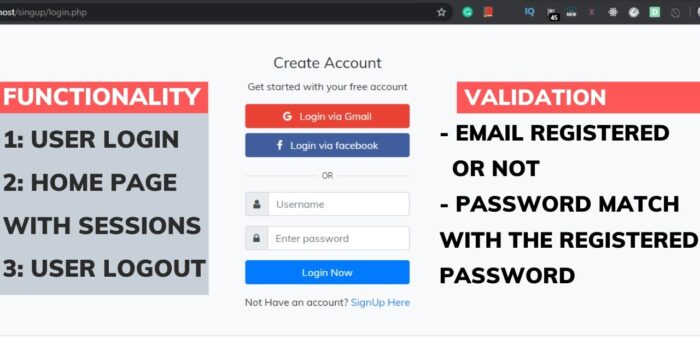
This tutorial will explain how to login and logout page using PHP session and database using MySql. This tutorial will explain how to login and logout the web page using PHP session and database using MySql in Hindi.
By using this login script, we can show the secure pages after the login page successfully logged in. For the authentication process, we have to create a login page with the username and password input field.
By using the input box, we can get the username and password using the PHP post method which is secure after submitting the form.
Create the home.php file which has the script to destroy the session. When a user submits their username and password in the login page, the PHP login script will check the given username and password in the database table using MySQL select query,
if the query returns the value, the script will redirect to home.php page.
If a username or password is the wrong system will show error message like “User Name Or Password Invalid”.
Destroy the session once the user clicks the logout link from home.php page
***************** MUST WATCH VIDEOS ******************
️️ How To Get Source Code of Video: https://www.thapatechnical.com/2019/12/how-to-get-source-code.html
️ Home Page Website Using HTML And CSS in Hindi 2020: https://youtu.be/a11EyHO_nrE
️PHP Password Encrypt Hashing Algo: https://www.thapatechnical.com/2020/03/php-crypt-vs-passwordhash-functions.html
️️PHP MYSQL CRUD SERIES PLAYLIST: https://www.youtube.com/playlist?list=PLwGdqUZWnOp1SWXrE9Pd9ktzgz6U4Wgg-
️ XAMPP Tutorial In One Video In Hindi: https://www.youtube.com/playlist?list=https://youtu.be/fV8ointgMeQ
Complete MS PowerPoint In One Video In Hindi in 2020 : https://youtu.be/P50_HCfMh24
️ Backend Development Tutorial: https://www.youtube.com/playlist?list=PLwGdqUZWnOp1U4kemcU_vF9KQuHXlNxkb
️ Complete HTML and CSS Tutorial In One Video In Hindi 2020: https://youtu.be/5p8e2ZkbOFU
️ How to become a Full Stack Developer 2020: https://youtu.be/etZ4jq_YjyM
️ How To Become a Web Developer 2020: https://youtu.be/Ur9LGVT-GXs
️ How JavaScript Works: https://youtu.be/VaBP6_pBOgM
️ Follow me on Instagram: https://www.instagram.com/vinodthapa55/
************* Must Watch Videos For Web Development.*************
️ HTML in One Video: https://youtu.be/pN7BFLfSjFw
️ CSS in One video: https://youtu.be/hkQv0NIxKQY
️ CSS FlexBox in 30 Minutes: https://youtu.be/6L-PAmZajfA
️ JavaScript in One video: https://youtu.be/PODgPW-hbfU
️ ECMAScript 6 in One Video: https://youtu.be/Iek4DtRobLA
️ HTML5 in one video: https://youtu.be/4V0-YpO-KZo
️ CSS3 in one video: https://youtu.be/TFrFx7H5ZI8
️ Bootstrap4 in One video: https://youtu.be/yZnNnvXO8HI
️ Jquery in One video: https://youtu.be/PNvyPEQ0y-I
️ JSON in one video: https://youtu.be/bMqevPKAPD4
️ ReactJS in one video: https://youtu.be/43IbFDSVdB0
️ PHP in One Video: https://youtu.be/3024Kc6SDJ0
️ NodeJS in one video: https://youtu.be/ipnWAKoiBt
️ MySQL in one video: https://youtu.be/5bFxbwjN-Gk
Make Website Responsive Using Media Queries in One Video in Hindi | Web Design Tutorial in Hindi
️ Link: https://youtu.be/cKR9gzco3Kc
DONATION FOR SUPPORT: PhonePay = vinodbahadur@ybl GooglePay: vbthapa55@oksbi
Believe me, all this money will be used to make more quality videos and to make my channel grow. So that I can always provide you awesome free videos 🙂
Guys, Please support my channel by SUBSCRIBE to my channel and share my videos in your Social Network TimeLines.
Don’t Forget to Follow me on all Social Network,
Website Link: https://www.thapatechnical.com
Instagram Link: https://www.instagram.com/vinodthapa55
Facebook Link: https://www.facebook.com/vinodthapa55
Twitter Link: https://twitter.com/vb55thapa
Facebook ThapaTechnical Page Link: https://www.facebook.com/vinodbahadurthapa/?ref=aymt_homepage_panel&eid=ARCTi5kdE1POliSOXnW51qZdo6NcpcSOqrioqut1KDac_CfgY5OCey-vcHlgRDgc_OK6eYNFCF_Rrfiq